 +
+  +
+  +
+  =
= 
 +
+  +
+  +
+  =
= 
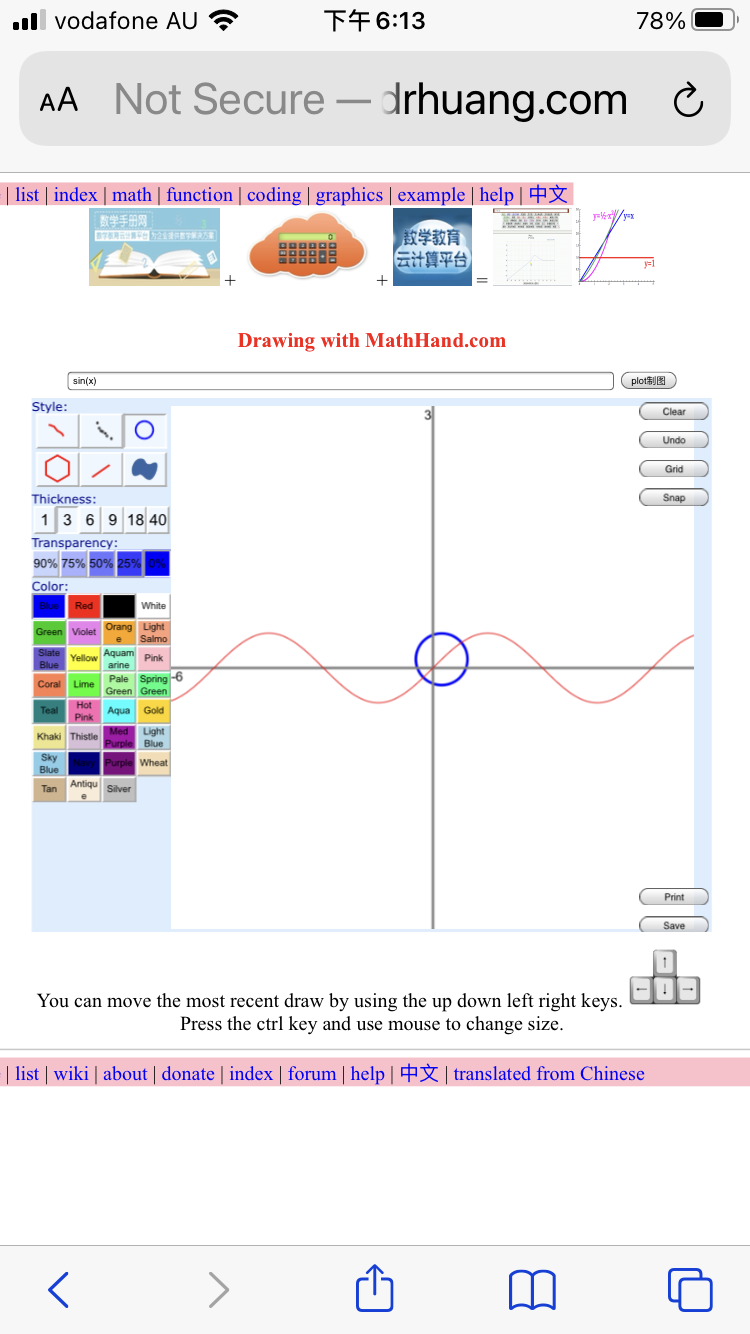
If you click the save button, your code will be saved, and you get an URL you can share with others.
By clicking the "Save" button you agree to our terms and conditions.
All code in shared files are supplied by users, and belongs to the poster.
All shared files are made public. No license is enforced.
Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason).
we are not responsible or liable for any loss or damage of any kind during the usage of provided code.
The code has too many characters.
If you have a Google account, you can save this code to your Google Drive.
Google will ask you to confirm Google Drive access.
If you have saved a file to Google Drive, you can open it here: