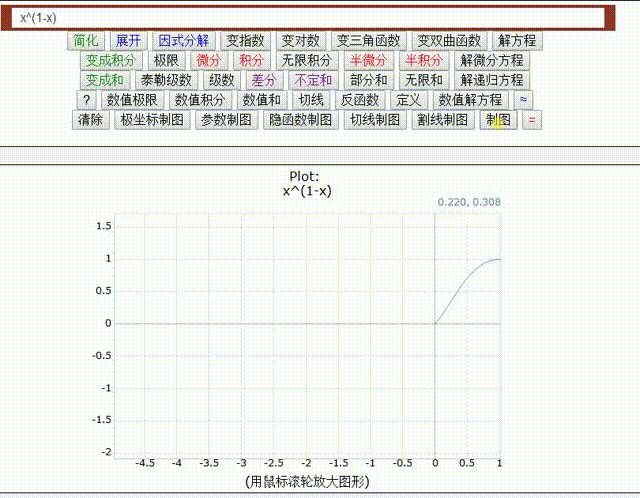
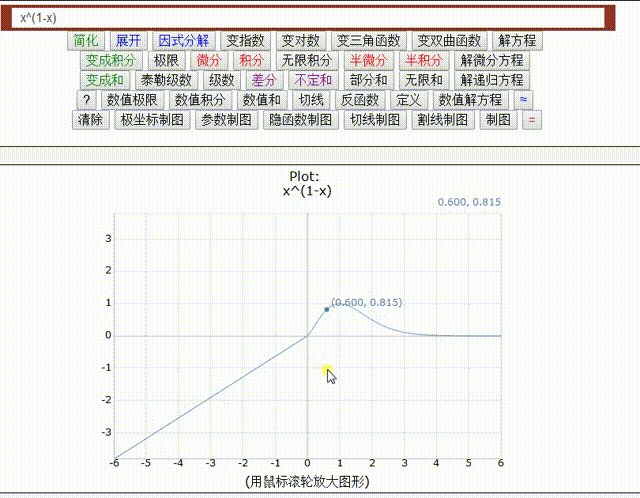
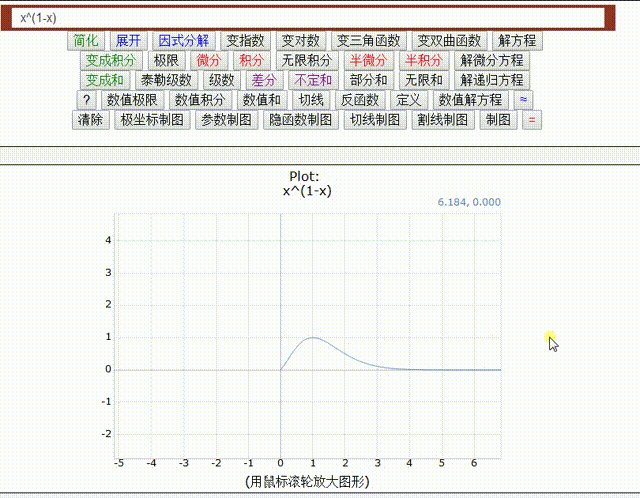
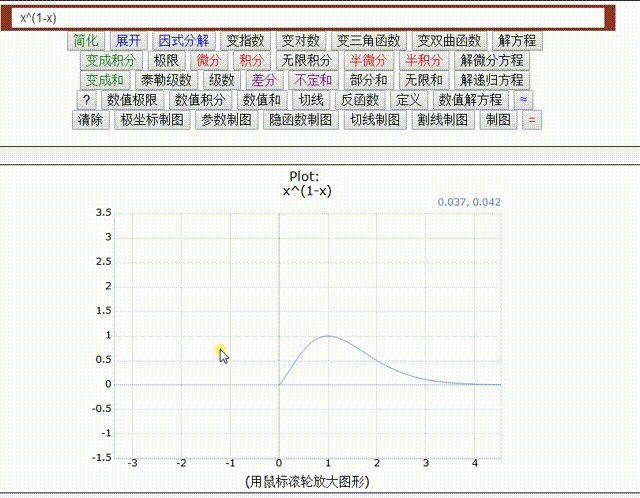
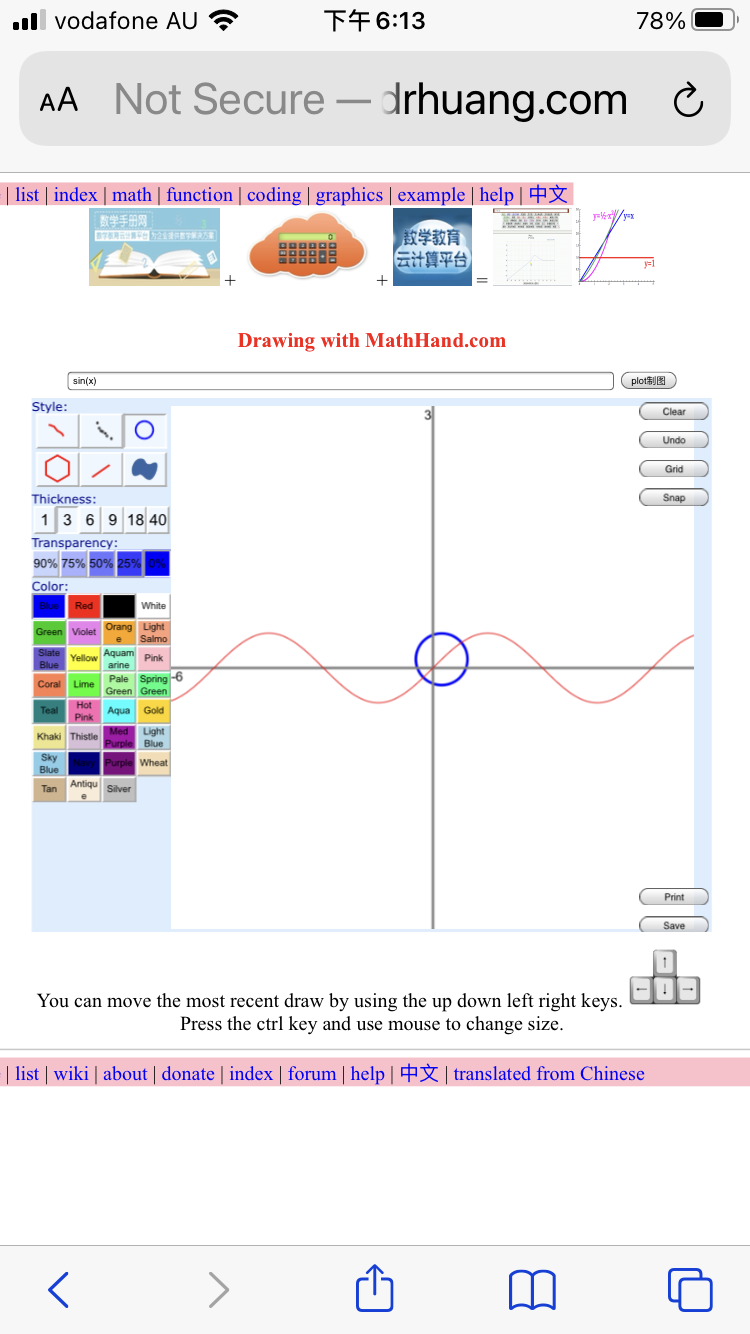
Draw with MathHand.com
images/tess.js
Move the most recent draw by using the up down left right keys.

Press the ctrl key and use mouse to change size.
You can control the spacing and directions:
Blue dot controls x-y spacing of grid
Red dot controls rotation of the grid
Dragging the dots to see what happens!
See Also
 +
+  +
+  +
+  =
=